Inbäddningar
Vill du kunna länka till vårat material på ett snyggare sätt än med en enkel länk? Driver du en blogg eller en nyhetssida? Då kan du med hjälp av dessa inbäddningar länka till vårt material på ett rikare sätt än en enkel länk!
Här har du ett exempel på hur ett inbäddat urklipp kan bli att se ut:
Innehåll
Var hittar jag inbäddningskoden?
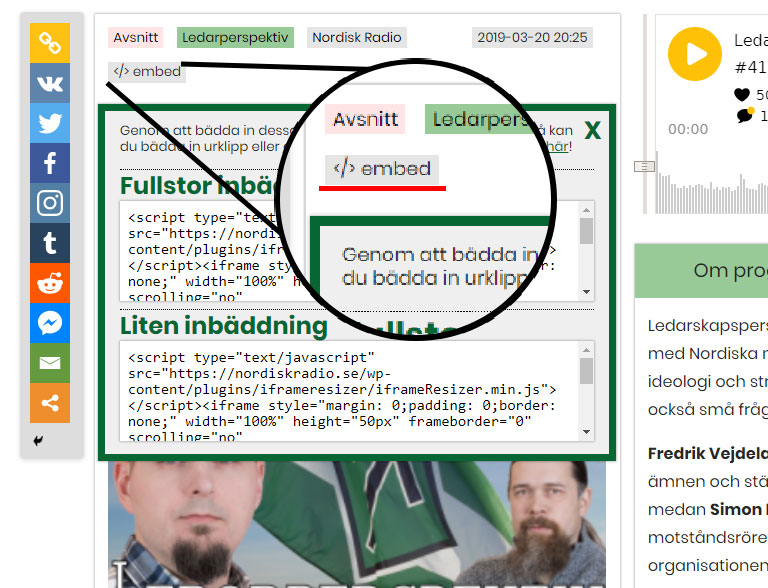
För att bädda in någonting från vår sida så klickar du på </>embed på någon av våra artiklars sidor. Se bilden nedanför.

Där kan du sedan kopiera koden från Fullstor inbäddning eller Liten inbäddning, för att bädda in våra artiklar på din sida.
Exempel
Här ser du några exempel på hur inbäddningarna från Nordisk Radio kan se ut. Dessa kan bäddas in på din blogg, din webbsida eller forum(beroende på vad forumet tillåter för inbäddningar).
En inbäddning av typen Liten till artikeln om Moa Wallin som släpptes på ett särskilt datum.
En inbäddning av typen Fullstor till ett urklipp från Radio Regeringen.
En inbäddning av typen Fullstor till ett avsnitt från Radio Nordfront.
Inbäddningar passar in sig automatiskt efter sidans storlek till bästa förmåga, i rutan nedanför kan du leka lite med olika storlekar för att se om du tror att den skulle kunna passa på din blogg.(Höjden på inbäddningen bestäms automatiskt när sidan laddas)
För utvecklare
Det första skriptet som finns i inbäddningen behöver endast laddas en gång per sida, om ni länkar till våra urklipp eller inlägg ofta kan ni lägga detta skript i er header/footer och underlätta för webbläsare att cache:a skriptet. Alternativt kan ni bädda in skriptet en gång per sida som använder länkarna till våra urklipp eller inlägg.
Javascript? Varför?
Javascriptet gör en sak, och det är att ändra storleken på Iframe fönstret genom att kommunicera med Iframens källa. Om ni inte vill köra javascript på er sida, kan ni även länka Iframe:en rakt av, men då måste ni justera storleken på fönstret manuellt.
Här är height="100px", och som du ser är inbäddningen lite för kort, då skulle man vara tvungen att öka Iframens höjd bit för bit tills man är nöjd med fönstrets höjd.
Detta skapar dock problem om vi bestämmer oss för att ändra i utdraget eller titeln från artikeln, då höjden kan öka.
(Detta är en begränsning som endast går att komma runt med javascript, då man annars riskerar XSS från obetrodda källor)
Tack till David J. Bradshaw som utvecklat iframe-resizer, skriptet är inte vårt utan delas vidare under hans licens.
Läs dokumentationen för iframe-resizer.
Vår Widget!
Med bakgrund
Vi har även en widget som ni kan bädda in på er sida/blogg! Såhär ser den ut:
Och här är koden:
<iframe height="400px" width="100%" frameborder="0" src="https://nordiskradio.se/?page_id=3619"></iframe>
Denna widget anpassar automatiskt sin bredd efter elementet den läggs inuti, men en bredd på ungefär 300px passar bäst. När vi sänder live, uppdateras widgeten automatiskt till att “slå på sirenerna”, och en peertube-spelare bäddas in i toppen av iframen, utan att höjden behöver justeras.
Utan bakgrund
Vi har även en alternativ widget som är genomskinlig i bakgrunden, om ni tycker att en egen bakgrund skulle passa er blogg bättre!
Koden till den:
<iframe height="400px" width="100%" frameborder="0" src="https://nordiskradio.se/?page_id=4036"></iframe>
Andra funderingar
Har ni ytterligare frågor angående inbäddningarna så kan ni kontakta admin@nordiskradio.se. Vad gäller användning av våra inbäddningar får ni givetvis bädda in dom varsomhellst ni vill, även utan att fråga om tillåtelse. Det är tillochmed någonting vi uppmuntrar!

